
ssl证书是申请来玩玩的,本来想弄到niconiconi.vip域名上的,果然刚出的域名坑得一逼啊,百度云加速的DNS在万网显示无效DNS,查了之后还在协商...好吧,cloudflare,咦,自带免费https加密,虽然只是用户和网站之间,嗯,不错,啊?怎么博客打不开了?于是我乖乖地打开了全局代理,打开了!66666,这特么被墙了?!我换加速盾总行了吧,你好,该域名比较特殊,需要进行收费才能继续服务,沃日...不玩了,我用回万网的自带解析!哎,怎么还没生效?卡了半天了!牛逼,我去睡觉总行了吧。起床的我发现解析还没生效,不会真的要等48小时吧?FUCK!那我去startssl申请个免费证书呗,卧槽域名不支持,沃通的可以了吧?不行!好吧,乖乖填上laji.blog域名,妈的智障!<!--more-->
现在用https估计成潮流了吧,不过我不管apache的还是nginx的都尝试了无数遍还是搞不了,linux真不熟,最后不得已直接在域名的vhost上监听443了(http://www.laozuo.org/5571.html) ,Typecho的config.inc.php要启用PHP程序层面的HTTPS支持 define('__TYPECHO_SECURE__',true);
然而发现文章页面不是小绿锁,调用了许多http,果然是多说评论的锅啊,强迫症不能忍!我要小绿锁!慢慢搞呗,一搞就是通宵直到现在。
结果我却突然搞起了样式、博主和UA的显示效果....我的天,我在干嘛?
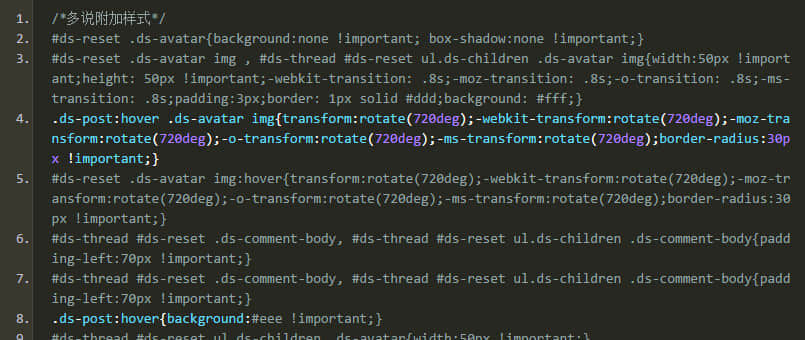
样式:http://myhloli.com/duoshuo-css.html
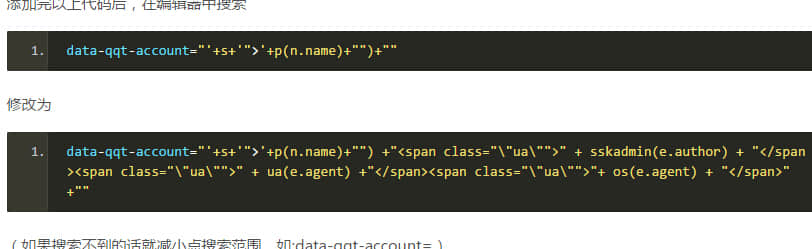
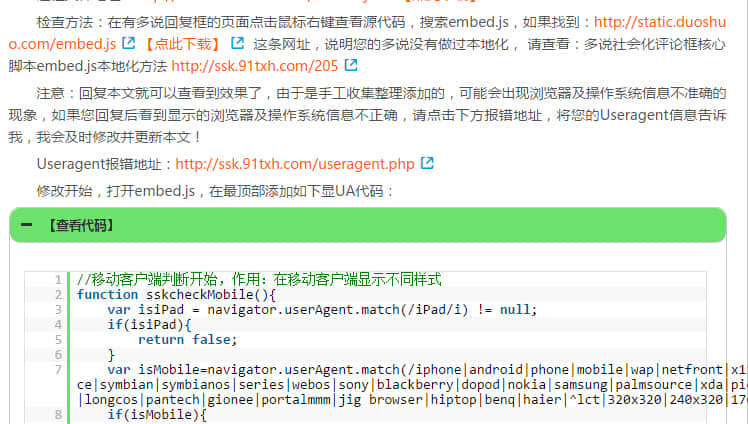
embed.js本地化:myhloli.com/duoshuo-ua-and-admin-tab.html
好吧,弄好之后正式弄https的问题了,参考了以下几篇博文:
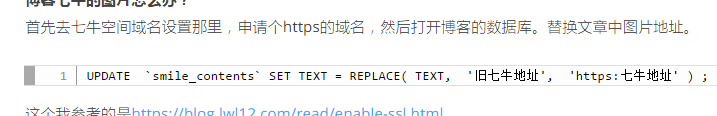
http://qqdie.com/archives/fuck-https 提醒了我直接在数据库里把http替换成https
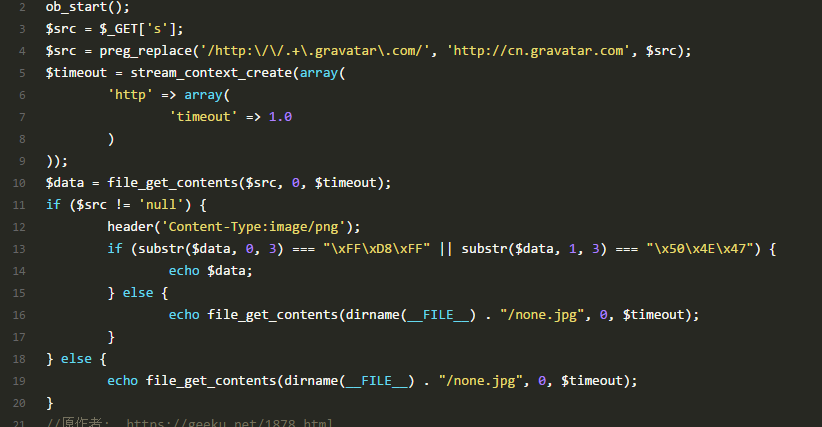
http://www.levey.cn/2016/413.html 帮助我解决了多说的头像代理问题
http://www.janecc.com/duoshuo-https.html 帮助我解决了embed.js包装多说评论里的图片/表情的链接为https的问题
http://shyling.com/posts/duoshuo-https-php-nodejs.html 帮助我解决了评论里的图片/表情以及添加表情的https代理问题

http://geeku.net/1878.html 帮助我解决了评论框图标样式可能还是会调用http的问题,不过有一处(第11行)样式坐标出了点问题,应该是 0 -12px no-repeat
附上我的配置:
xxxxxx.com/cache.php?src=
<?php
ob_start(ob_gzhandler);
$src = $_GET['src'];
$src = preg_replace('/http:\/\/.+\.gravatar\.com/', 'http://cn.gravatar.com', $src);
$timeout = stream_context_create(array(
'http' => array(
'timeout' => 5.0
)
));
$data = file_get_contents($src, 0, $timeout);
header('Content-Type:image/png');
if ($src != 'null') {
if (substr($data, 0, 3) === "\xFF\xD8\xFF" || substr($data, 1, 3) === "\x50\x4E\x47") {
echo $data;
}else {
echo file_get_contents(dirname(__FILE__) . "/null.jpg", 0, $timeout);
}
} else {
echo file_get_contents(dirname(__FILE__) . "/null.jpg", 0, $timeout);
}
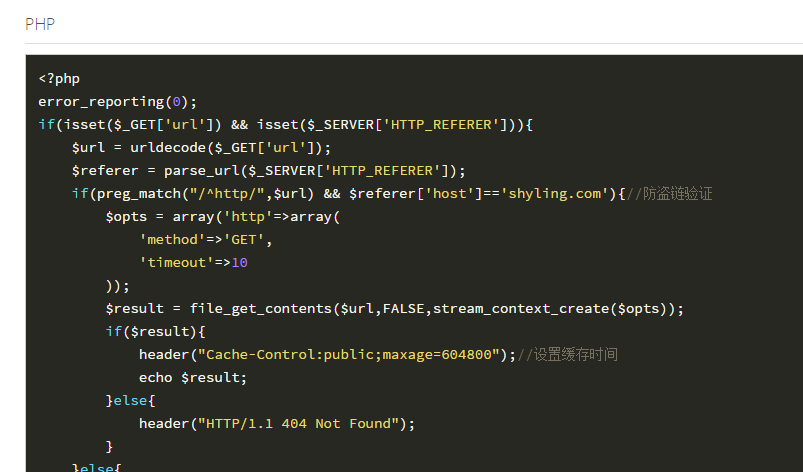
?>xxxxxx.com/emoji.php?src=
<?php
error_reporting(0);
if(isset($_GET['src']) && isset($_SERVER['HTTP_REFERER'])){
$url = urldecode($_GET['src']);
$referer = parse_url($_SERVER['HTTP_REFERER']);
if(preg_match("/^http/",$url) && $referer['host']=='laji.blog'){//防盗链验证
$opts = array('http'=>array(
'method'=>'GET',
'timeout'=>10
));
$result = file_get_contents($url,FALSE,stream_context_create($opts));
if($result){
header('Content-Type:image/png');
header("Cache-Control:public;maxage=604800");//设置缓存时间
echo $result;
}else{
header("HTTP/1.1 404 Not Found");
}
}else{
header("HTTP/1.1 400 Bad Request");
}
}else{
header("HTTP/1.1 403 Forbidden");
}embed.js:下载
遇到的问题
评论里的图片/表情以及添加表情的https代理用的是php的方法,我一开始没效果的原因是:包装地址的时候:https://mydomain.com/xxxx.php?url=【缺了http://】img.domainb.com/xxx.png 导致图片下不下来
而且如果开了ob_start(ob_gzhandler)的话要记得注释掉,不然也无法使用
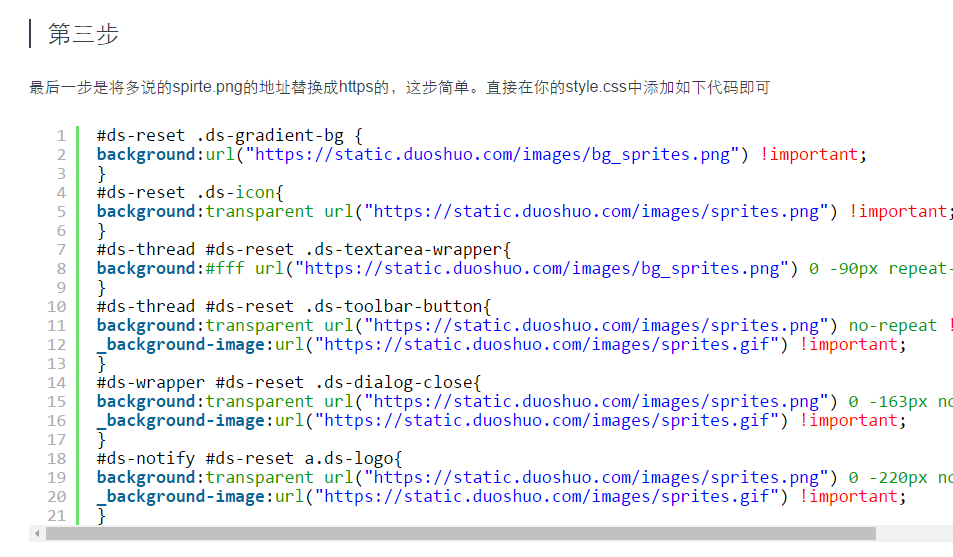
还有,评论框的图标样式(例如:插入表情),也有可能是调用http,把下面的css样式写到你的主题的style.min.css里
#ds-reset .ds-gradient-bg {
background:url("//static.duoshuo.com/images/bg_sprites.png") !important;
}
#ds-reset .ds-icon{
background:transparent url("//static.duoshuo.com/images/sprites.png") !important;
}
#ds-thread #ds-reset .ds-textarea-wrapper{
background:#fff url("//static.duoshuo.com/images/bg_sprites.png") 0 -90px repeat-x !important;
}
#ds-thread #ds-reset .ds-toolbar-button{
background:transparent url("//static.duoshuo.com/images/sprites.png") 0 -12px no-repeat !important;
_background-image:url("//static.duoshuo.com/images/sprites.gif") !important;
}
#ds-wrapper #ds-reset .ds-dialog-close{
background:transparent url("//static.duoshuo.com/images/sprites.png") 0 -163px no-repeat !important;
_background-image:url("//static.duoshuo.com/images/sprites.gif") !important;
}
#ds-notify #ds-reset a.ds-logo{
background:transparent url("//static.duoshuo.com/images/sprites.png") 0 -220px no-repeat !important;
_background-image:url("//static.duoshuo.com/images/sprites.gif") !important;
}







Comments | 2 条评论
我有点后悔加https了,加了之后音乐视频什么的基本不能引用了,因为国内的视频网站和音乐网站几乎都是http(/TДT)/
@Jrotty 哈哈哈,也是哦,反正大家都是贪一时新鲜就跑去弄了。。。(´・_・`)