【版本】
Yii:2.0
Vue.js:1.0.26
JQuery:3.1.1
【介绍】
使用Yii框架的MVC设计模式进行编写,与JQuery的Ajax进行客户端和服务器之间的数据交互和处理,搭配Vue.js处理页面数据和逻辑。
【功能】
添加、删除、完成/取消完成 待办事项
【Github】
https://github.com/ZanwingMak/Yii-Vuejs-JqueryAjax-TodoList
【DEMO】
http://demo.laji.blog/tasks/web?r=tasks/index
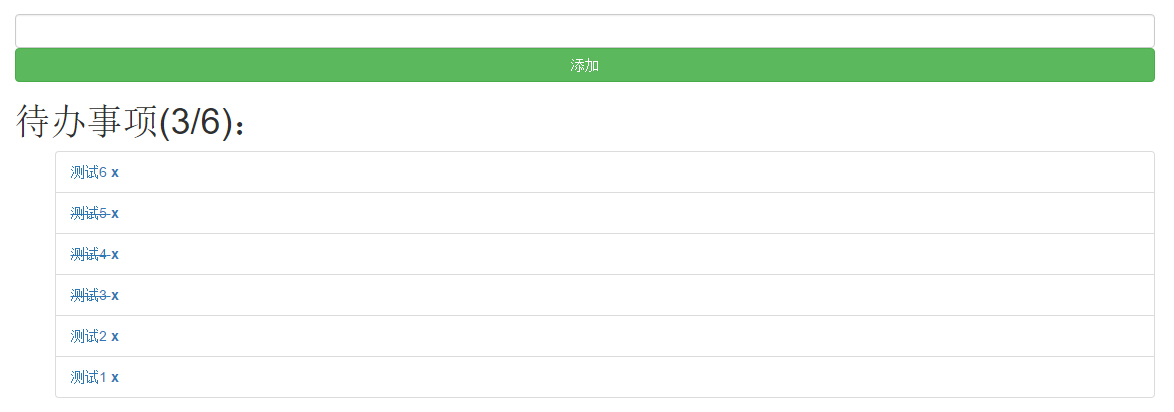
【界面】
PS:第一次这样写还是挺爽的,居然花了一天时间,主要是Ajax、vuejs和yii之间应该怎么去写琢磨了好久,,写完之后可能觉得Laravel和Vue.js会更搭配吧,但是Larvel我又不太熟,我好像啥都不熟...靠,这个人真TM菜啊。
【主要代码】:
Model
<?php
namespace app\models;
use yii\db\ActiveRecord;
class Tasks extends ActiveRecord{
public function rules(){
return [
['id','integer'],
['what','string','length'=>[1,200]],
['finish','string','length'=>[0,5]]
];
}
public static function getAllTasks(){
$tasks = Tasks::find()->asArray()->all();
return $tasks;
}
public static function addTask($what){
$task = new Tasks;
$task->what = $what;
$task->finish = "no";
if($task->save()){
return [
'id' => $task->attributes['id'],
'what' => $task->attributes['what'],
'finish' => $task->attributes['finish']
];
}
}
public static function deleteTask($id){
$task = Tasks::find()->where(['id'=>$id])->one();
if($task->delete()){
return $task->attributes['id'];
}
}
public static function changeTask($id,$finish){
$task = Tasks::find()->where(['id'=>$id])->one();
if($finish == 'yes'){
$task->finish = 'no';
}else{
$task->finish = 'yes';
}
if($task->save()){
return [
'id' => $task->attributes['id'],
'finish' => $task->attributes['finish']
];
}
}
}View
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tasks</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.lineThrough{
text-decoration: line-through;
}
a:link{
text-decoration:none;
}
a:visited{
text-decoration:none;
}
</style>
</head>
<body>
<div id="demo" class="container">
<div id="tasksListContainer">
<Counter></Counter>
</div>
<template id="tasks-template">
<br/>
<form class="form-group" @submit="createTask">
<input type="text" class="form-control" v-model="msg">
<button type="submit" class="btn btn-success btn-block">添加</button>
</form>
<h1>待办事项<span v-show="tasks.length">({{remaining}}/{{ tasks.length }})</span>:</h1>
<div v-model="tasks"></div>
<ul>
<ul class="list-group">
<li class="list-group-item" v-for="task in tasks | orderBy 'id' -1">
<span v-bind:class="{'lineThrough':task.finish=='yes'}" v-on:click="change(task)"><a href="javascript:;"> {{ task.what }} </a></span><strong><a href="javascript:;" v-on:click="deleteTask(task)">x</a></strong>
</li>
</ul>
</ul>
</template>
</div>
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/vue.js"></script>
<script>
Vue.component('Counter',{
template:'#tasks-template',
data:function(){
return{
msg:'',
tasks:[]
}
},
created:function(){
var vm = this;
$.get('/?r=tasks/ajaxget',function(data){
console.log(data);
vm.tasks = data;
},'json')
},
methods:{
createTask:function(e){
e.preventDefault();
var msg = this.msg.trim();
if(msg){
$.post('/?r=tasks/ajaxpost',{what:this.msg,_csrf:'<?php echo \Yii::$app->request->getCsrfToken(); ?>'},function(response){
console.log(response);
this.tasks.push(response.task);
this.msg = '';
}.bind(this),'json');
}
},
change:function(task) {
$.post('/?r=tasks/ajaxchange',{id:task.id,finish:task.finish,_csrf:'<?php echo \Yii::$app->request->getCsrfToken(); ?>'},function(response){
console.log(response);
task.finish = response.task.finish;
}.bind(this),'json');
},
deleteTask:function (task) {
$.post('/?r=tasks/ajaxdelete',{id:task.id,_csrf:'<?php echo \Yii::$app->request->getCsrfToken(); ?>'},function(response){
console.log(response);
this.tasks.$remove(task);
}.bind(this));
}
},
computed:{
remaining:function () {
return this.tasks.filter(function (task) {
return (task.finish=='no');
}).length;
}
}
});
var tasksListContainer = new Vue({
el:'#tasksListContainer'
});
var demo = new Vue({
el:'#demo'
});
</script>
</body>
</html>Controller
<?php
namespace app\controllers;
use yii\web\Controller;
use app\models\Tasks;
class TasksController extends Controller{
public function actionIndex(){
$tasks_list = Tasks::getAllTasks();
$tasks_list_json = json_encode($tasks_list);
$data['tasks_list_json'] = $tasks_list_json ;
return $this->renderPartial('index',$data);
}
public function actionAjaxget(){
$request = \Yii::$app->request;
if($request->isAjax){
if($tasks_list = Tasks::getAllTasks()){
$tasks_list_json = json_encode($tasks_list);
return $tasks_list_json;
}
}
}
public function actionAjaxpost(){
$request = \Yii::$app->request;
if($request->isAjax){
$post_what = $request->post('what');
if($task = Tasks::addTask($post_what)){
return json_encode([
'status' => 'success',
'task' => $task
]);
}
}
}
public function actionAjaxdelete(){
$request = \Yii::$app->request;
if($request->isAjax){
$post_id = $request->post('id');
if($id = Tasks::deleteTask($post_id)){
return 'delete '.$id.' success.';
}
}
}
public function actionAjaxchange(){
$request = \Yii::$app->request;
if($request->isAjax){
$post_id = $request->post('id');
$post_finish = $request->post('finish');
if($task = Tasks::changeTask($post_id,$post_finish)){
return json_encode([
'status' => 'success',
'task' => $task
]);
}
}
}
}






Comments | NOTHING